Préambule
Afin de pouvoir créer des MVP plus rapidement qu’avec les outils que je maîtrise depuis des années (backend en java, frontend en angular) j’ai commencer depuis quelques mois à utiliser NestJS, puis NX.
L’objectif de cette série d’articles est de vous montrer comment pouvoir générer plus rapidement un MVP en prenant un exemple concret à l’aide d’Angular, NestJs, NX, MySQL, GitHub.
Introduction
Ce premier article à pour but de présenter la mise en place des outils et du projet. Mais avant tout voyons les attendues de l’application ainsi que le périmètre du MVP.
L’application SMF2 (smartFamily 2) est destinées à gérer un annuaire familiale sur plusieurs générations, afin que les différents membres de la famille puisse retrouver les coordonnées, ainsi que d’autres informations, sur le reste des membres. Bien entendus tout cela doit être sécurisé.
Pour le MVP ce qui va nous intéresser c’est de pouvoir :
Au niveau technique : coder, tester et déployer très facilement une version et ce à coût minimum, sachant que la même version doit être utilisable sur différents supports smartphone, tablette et pc/mac.
Au niveau architecture : bâtir une architecture très simple mais qui reste totalement évolutive pour pouvoir scaler facilement si il y une suite après le MVP.
Au niveau fonctionnel : pouvoir rechercher des membres par différents critères, trier les résultats obtenus, les afficher de façon synthétique et détaillés, autoriser la mise à jour de quelques informations dont la photo de profil. Il faut aussi pouvoir ajouter des membres et que tout cela se fasse de façon sécurisé. Cette sécurisation sera faite de façon très simple à ce niveau.
Les outils utilisés
- Angular pour le frontend.
- NestJS pour le backend.
- MySQL pour le stockage des données.
- NX pour la gestion du monrepo.
- GitHub pour la gestion des sources et le CI/CD.
Prérequis
- Avoir Node d’installé sur son poste
- Avoir NX d’installé sur son poste
- Un IDE configuré avec le plugin NX Console. Je vous conseil WebStorm qui est maintenant gratuit pour un usage personnel non commercial.
- Avoir accès à une base de données MySQL (en local ou à distance)
- Avoir accès à un compte GitHub
Création du workspace
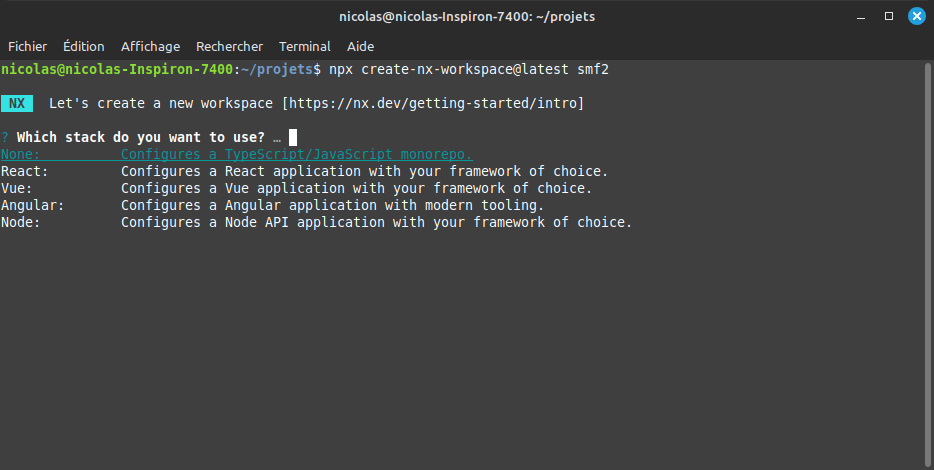
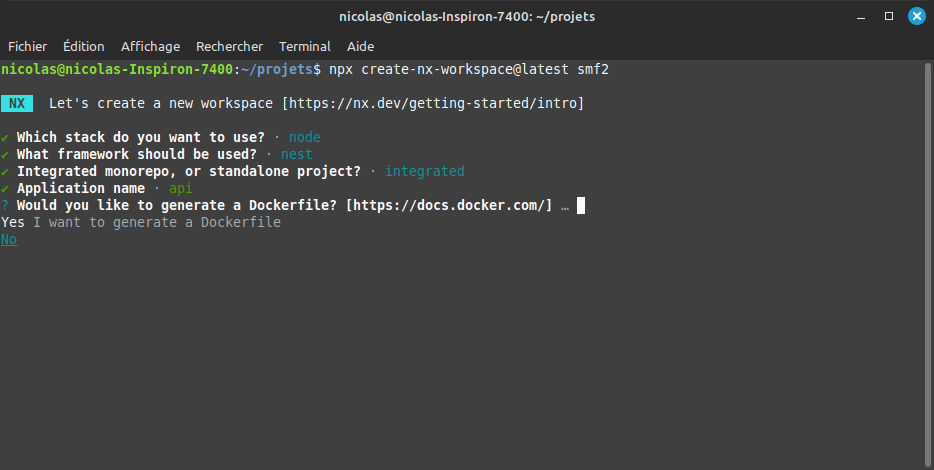
Dans un terminal saisir le commande : npx create-nx-workspace@latest <workspace-name> (remplacer <workspace-name> par le nom que vous voulez donner à votre workspace, dans notre cas smf2).

Plusieurs stacks sont proposée pour faire la première application (et oui on fait du monorepo donc plusieurs applications dans un même repos). Choisi Node puis

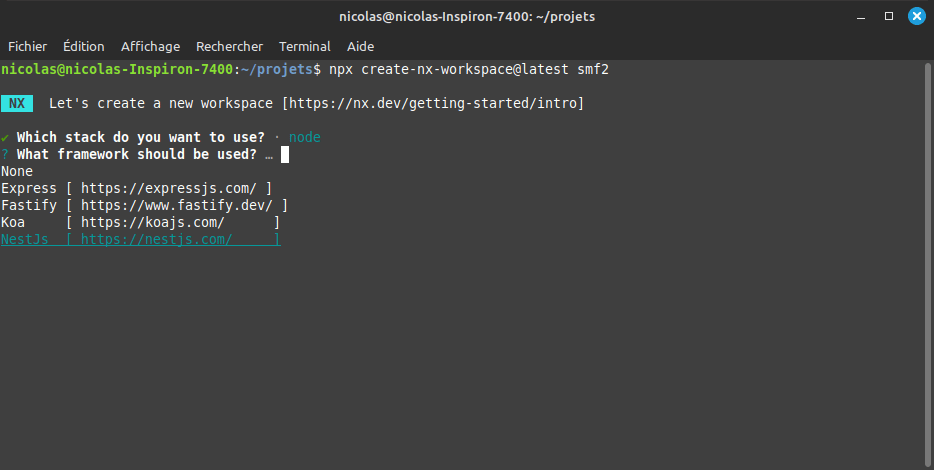
Choisi ensuite NestJs puis

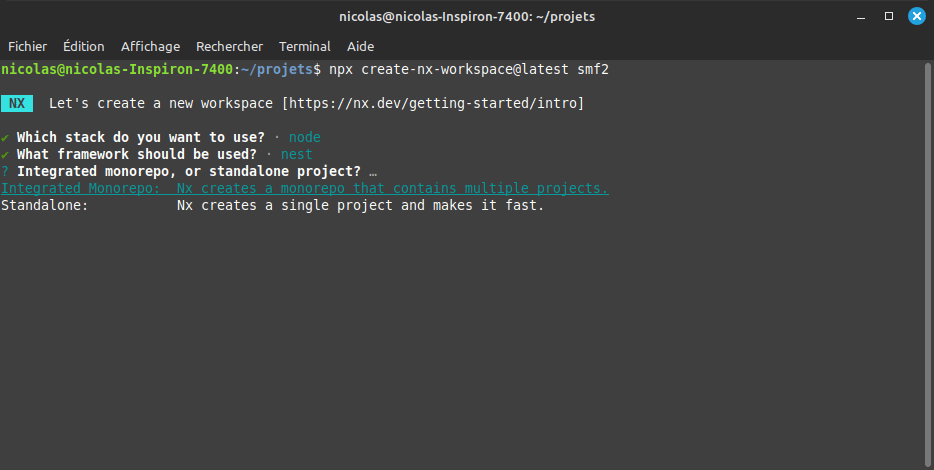
Choisi enfin Integrated Monorepo

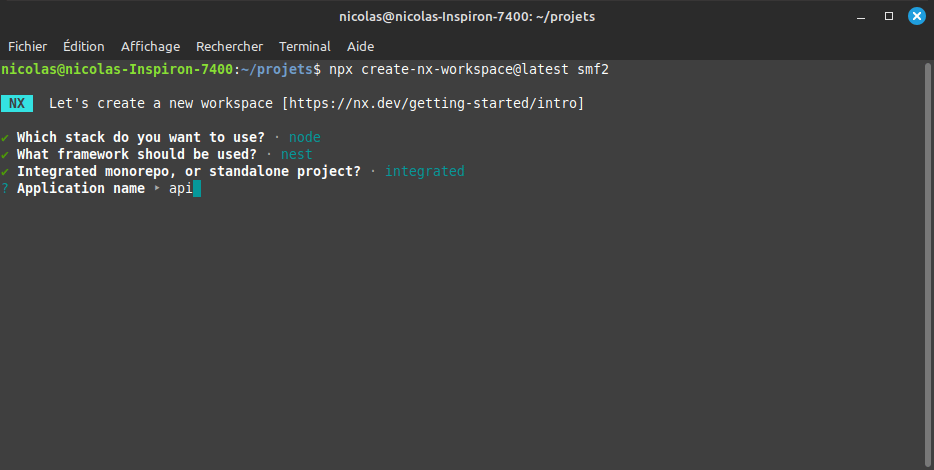
Renseigne le nom de l’application (comme nous sommes sur le backend je te propose backend, mais libre à toi de choisir autre chose)

Pour le moment nous n’avons pas besoin de docker.

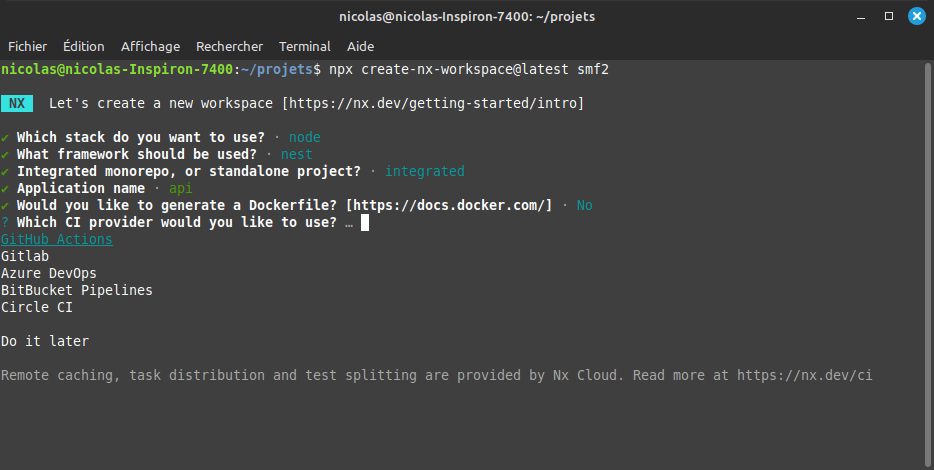
Choisi ta CI préféré (dans notre cas GitHub)

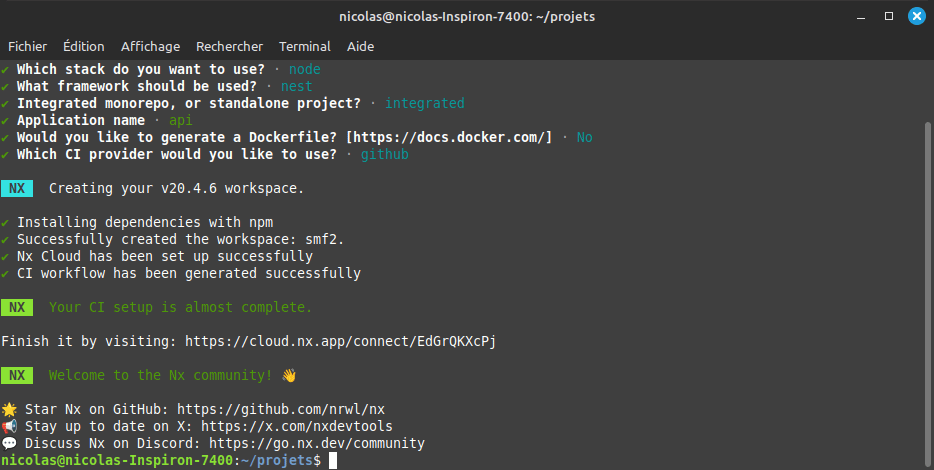
Le workspace et notre projet pour le backend sont maintenant bien créés.
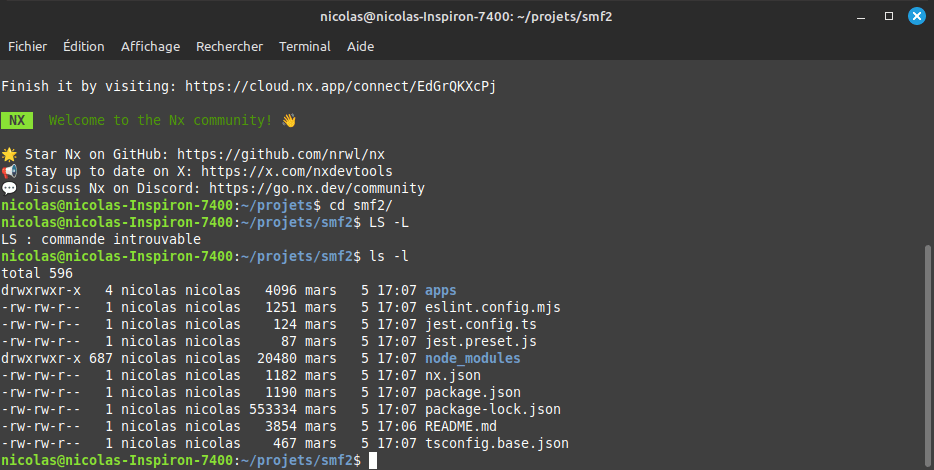
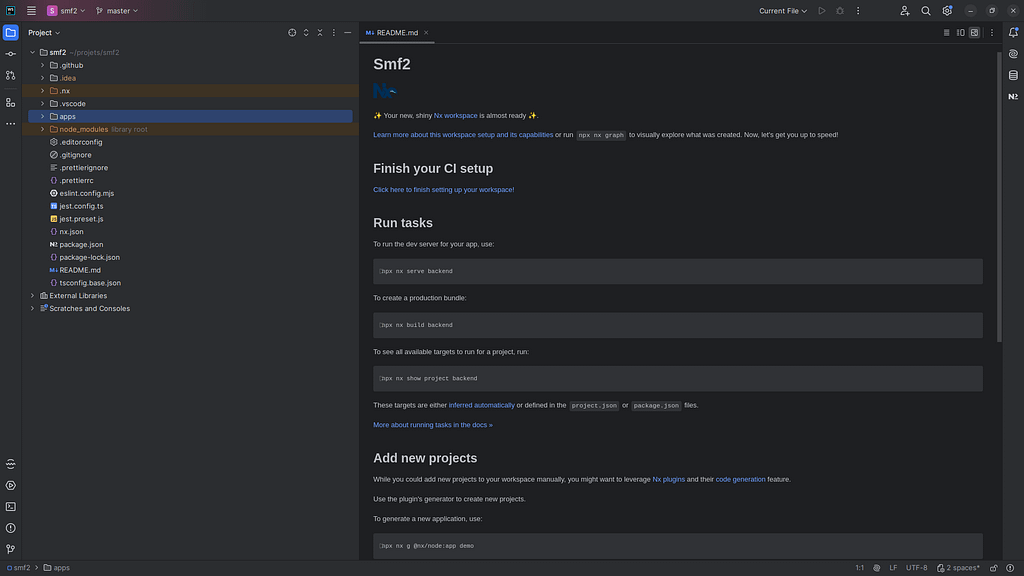
Si l’on examine arborescence du workspace généré ont peut voir :

- un répertoire apps qui va contenir les différentes applications
- un répertoire node_modules qui va contenir l’ensemble des dépendances des différents projets
- un ensemble de fichier de configuration
- Si l’on descend dans apps on trouve :
- un dossier api pour notre backend
- un dossier api-e2e pour les tests e2e du backend déjà configuré
Il est possible de lancer l’application backend avec la commande : nx serve api

Maintenant que nous avons créer la structure global du workspace et que nous avons le premier projet nous allons ajouter l’ensemble à GitHub (ou autre) et faire une premier commit puis un push. Si nous nous rendons sur GitHub nous voyons que la CI a bien été déclanchée sans que l’on ai rien à faire (merci à NX)
Ajout de l’application angular
Avant de pouvoir créer l’application Angular il faut ajouter les éléments nécessaires à l’aide la comande : npm i -D @nx/angular. Ne pas oublier de faire un commit + push.
Ouvrir le projet dans votre IDE favorit (celui auquel vous avez ajouter le plugin NX Console).

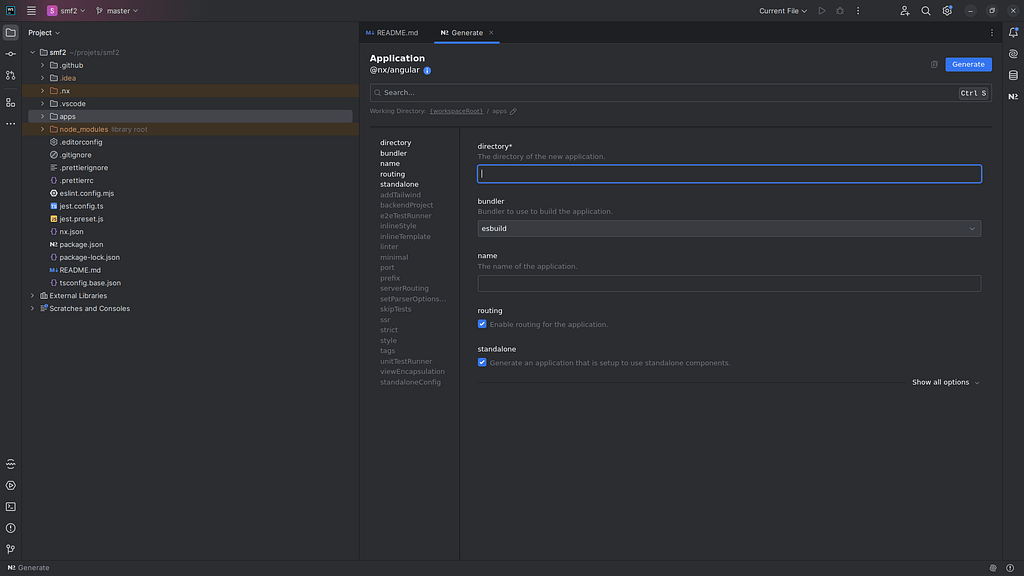
Dans le projet faire un click droit sur le dossier apps et choisir l’entrée de menu NX Generate (UI). Dans la fenêtre qui s’ouvre choisir @nx/angular – application. Cela ouvre la fenêtre suivante :

Déplier l’ensemble des options et remplir les suivantes :
- directory : le chemin du projet dans apps (normalement le nom du projet)
- bundler : choisr esbuild
- name : le nom de l’application ; frontend
- routing : doit être coché
- standalone : doit être coché
- addTailwind : doit être coché
- backendProject : le nom du projet backend (dans notre cas backend)
- standaloneConfig : doit être coché.
Cliquer ensuite sur le bouton Generate en haut de la fenêtre.
Vous avez maintenant vos deux application backend et frontend de mise en place dans un seul et même repo avec tout l’environnement de construction et de tests.
Vous pouvez faire un commit + un push et tester l’application front end avec nx serve frontend
Ajouter les composants et le thème
Sur notre application d’exemple nous allons utiliser les composants NG Prime et le bibliothèque de style Tailwind CSS.
NG Prime s’installe avec la commande : npm install primeng @primeng/themes
Ensuite il faut modifier le fichier app.config.ts (dans le frontend) de la façon suivante :
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { appRoutes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { providePrimeNG } from 'primeng/config';
import Aura from '@primeng/themes/aura';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(appRoutes),
provideAnimationsAsync(),
providePrimeNG({
theme: {
preset: Aura
}
}),
],
};Modifier le code de app.component.ts de la façon suivante :
import { Component } from '@angular/core';
import { RouterModule } from '@angular/router';
import { Button } from 'primeng/button';
@Component({
imports: [RouterModule, Button],
selector: 'app-root',
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
}Modifier le code de app.component.html de la façon suivante :
<div class="card flex justify-center">
<p-button label="Check" />
</div>
<router-outlet></router-outlet>tester l’application front end avec nx serve frontend
Vous devriez avoir ceci à l’écran

Un petit commit + push avant de passer à la suite.
Important, ce qui suit s’applique à Tailwind CSS 3.x (la version dépend du package nx de construction du projet Angular)
Il faut maintenant installer le plugin de liaison entre NG Prime et Tailwind CSS. Cela se fait de la façon suivante :
Exécuter la commande : npm i tailwindcss-primeui dans un terminal
Modifier le fichier tailwind.config.js comme suit :
import PrimeUI from 'tailwindcss-primeui';
const { createGlobPatternsForDependencies } = require('@nx/angular/tailwind');
const { join } = require('path');
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
join(__dirname, 'src/**/!(*.stories|*.spec).{ts,html}'),
...createGlobPatternsForDependencies(__dirname),
],
theme: {
extend: {},
},
plugins: [PrimeUI],
};Modifier le fichier app.config.ts de la façon suivante :
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { appRoutes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { providePrimeNG } from 'primeng/config';
import Aura from '@primeng/themes/aura';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(appRoutes),
provideAnimationsAsync(),
providePrimeNG({
theme: {
preset: Aura,
options: {
cssLayer: {
name: 'primeng',
order: 'tailwind-base, primeng, tailwind-utilities'
}
}
}
}),
],
};Modifier le fichier styles.css de la façon suivante :
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer tailwind-base, primeng, tailwind-utilities;
@layer tailwind-base {
@tailwind base;
}
@layer tailwind-utilities {
@tailwind components;
@tailwind utilities;
}
Un petit test de l’application avec nx serve frontend puis commit + un push
Les librairies
Avec NX il est possibles de gérer différents types de libraries ; celle liées au Backent (NestJs dans notre cas), celles liées au Frontend (Angular pour nous) et enfin des librairies paratgées entre ces deux couches.
Ce dernier type de librairie permet de partager, des types, des interfaces, des énumérations, … afin de ne pas dupliquer ce code entre les couches applicatives.
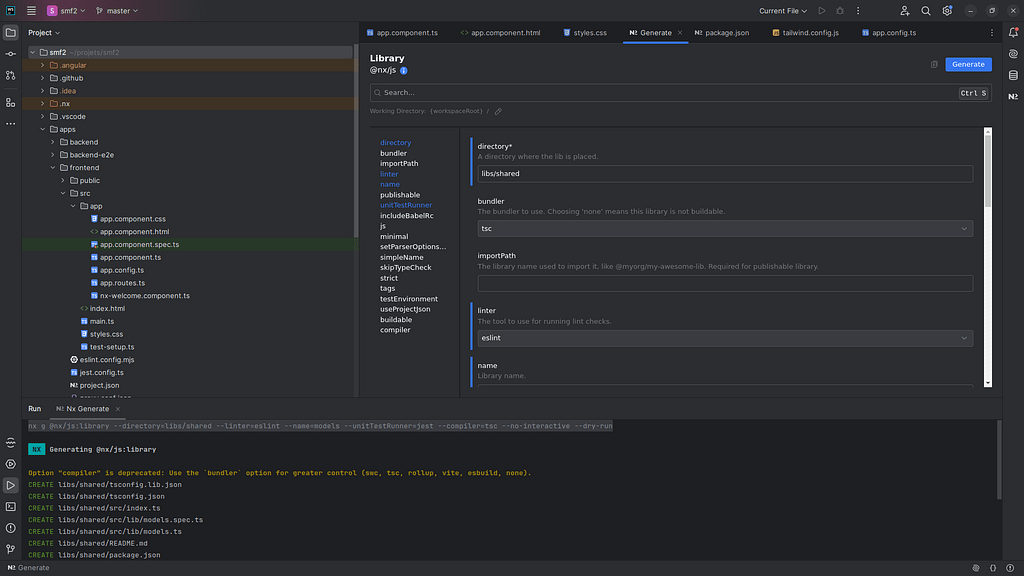
La création d’une librairie de ce type se fait grâce à NX Console dans notre IDE en choisissant @nx/js - library

Les champs devant être renseignés sont :
- directory : le répertoire de base de la librairie
- bundler : tsc
- linter : eslint
- name : le nom de la librairie
- unitTestRunner : jest
- strict : doit être coché
- buildable : doit être coché
Le champ directory permet de créer une arborescence cohérente pour les librairies, quelque doit leur type.
Par exemple ils est possible d’avoir libs en racine, shared pour toutes celles qui sont partagées, frontend pour celles liées à Angular et backend pour celles liées à NestJs.
Conclusion
Nous avons vu dans ce premier article comment mettre en place un projet de MVP avec Angular, NestJs et NX le tout dans un monorepo et des libraries partagées.
Dans la suite, nous nous intéresseront aux différentents user story devant être présente dans le MVP et nous commenceront à les mettre en oeuvres.